|
Größe: 5328
Kommentar:
|
Größe: 5175
Kommentar:
|
| Gelöschter Text ist auf diese Art markiert. | Hinzugefügter Text ist auf diese Art markiert. |
| Zeile 77: | Zeile 77: |
== Anmerkungen, Anregungen == Anmerkungen, Anregungen, Verbesserungsvorschläge hinterlasse man bitte auf der [[/Discussion|Diskussionsseite]] |
Anforderung an ein multimediales Trainingsprogramm: ReSource
Inhaltsverzeichnis
Allgemeines
Für ein mentales Trainingsprogramm mit Kursverwaltung und Auswertung der Trainingsergebnisse ist eine Client-Server-Applikation zu entwickeln.
In dem Training sollen mit einem breiten Spektrum von mentalen Übungen Fähigkeiten wie Aufmerksamkeit, Emotionsregulation, Mitgefühl sowie Perspektivübernahme und prosoziales Verhalten trainiert werden (siehe Das ReSource Projekt für weitere Informationen).
Das Live-Training durch Lehrer in Seminaren wird von der Applikation unterstützt durch:
- Meditations-Videos
- Online Partnerübungen via Videokonferenz
Anforderungen
Die Applikation soll zumindest folgende Features bieten:
verschiedene Formen der Datenerhebung, zum Beispiel durch Fragebögen und Event-sampling. Manche Datenerhebungen müssen automatisch (per Mail) quitiert werden.
Trainingsunterstützung durch das Abspielen von Meditationsanleitungen in Form von Videos - auch off-line.
Unterstützung spezieller Trainingsformen, bei der zwei Teilnehmer eines Kurses in einem streng formalisierten Ablauf via Videokonferenz (mit/ohne Bild des Gegenüber) ein ca. 10-minütiges Gespräch führen. Hierbei sind die Einhaltung von Zeitvorgaben und Sprecherwechseln von der Software zu erzwingen.
Pflege von Teilnehmerprofilen, in denen (automatisch) Informationen über den Teilnehmer abgelegt werden wie Personalien, Teilnahme an Trainingseinheiten, Trainingszustand, den bisherigen Verlauf des Trainings, Ergebnisse aus beantworteten Fragebögen, seine genutzt Hardware.
- Die Daten liegen als CSV-Dateien, Koordinaten eines Pointers oder Log-file vor.
Sichere Authentifizierung und Einhaltung des BDSG werden vorausgesetzt.
- Diese Daten müssen für statistische Auswertungen oder die Triggerung von Prozessen (z.B. Versendung einer Mail, wenn ein Teilnehmer den Zeitplan nicht einhält) zur Verfügung stehen.
eine Chatfunktion sowie einen offenen Chatraum, in dem sich gegenwärtige und ehemalige Teilnehmer des Trainings austauschen können.
Organisation von virtuellen Trainingskursen mit jeweils ca. 20 Teilnehmern. Diese Kurse laufen nach einem vorher definierten, von Kurs zu Kurs möglicherweise variierenden Schema ab:
- Der Teilnehmer muss eine Abfolge von Übungen bearbeiten.
- Der Zugriff auf die Übungen wird nach Trainingsfortschritt frei- oder abgeschaltet.
- Datenerhebungen finden automatisch nach bestimmten Übungen mit Hilfe von Fragebögen, Affektgrids, graphischen Eingaben (Slidern, Verschieben von Kreisen), etc. statt.
- 2 Kursteilnehmer treffen sich online für 10-minütige Partnerübungen. Für diese müssen bestimmte, relevante Informationen aus den jeweiligen Nutzerprofilen gezogen werden. Ein Partner kann auf Eingaben des anderen via GUI reagieren.
Ein leicht programmierbares Schedulingsystem legt Termine fest und lädt zu diesen automatisch per Mail einzelne Teilnehmer ein.
Ein Zufallsgenerator randomisiert Inhalte von Übungseinheiten unter Berücksichtigung vorgegebener Randbedingungen (z.B. Auswahl eines Gespächspartners, Auswahl einer Übung unter 5 möglichen, ohne dass 2 gleiche Übungen direkt aufeinander folgen)
Die Benutzeroberflächen auf Clientseite muss verschiedene, anpassbare Templates bieten, z.B. für Kinder, Erwachsene, bestimmte Berufsgruppen, etc.
Die Sprache auf Clientseite muss austauschbar sein (Englisch, Deutsch, Französisch, etc.).
Randbedingungen
Folgende Plattformen sind zu unterstützen:
- PCs, Laptops mit Windows oder MacOS
- Tablets oder Smartphones mit iOS oder Android
Zu bevorzugen sind:
- ein bewährtes Framework als Basis z.B. aus den Bereichen CMS, Spiele-Entwicklung, eLearning, Webinar-Software
- Freie Software-Komponenten
- HTML5-Funktionalitäten, z.B. WebRTC statt Skype
- Browser statt App auf Client-Seite (Responsive Webdesign)
Mit gängigen Methoden (z.B. CSS, Sass) muss man die Darstellung der Inhalte modifiziern können.
Prototyp
Es existiert ein funktionsfähiger Prototyp, an dem man sich inhaltlich orientieren muss. Von diesem stammen die folgenden Bilder, die einen ersten Eindruck von den Anforderungen an die Nutzeroberfläche auf Cleintseite liefern:
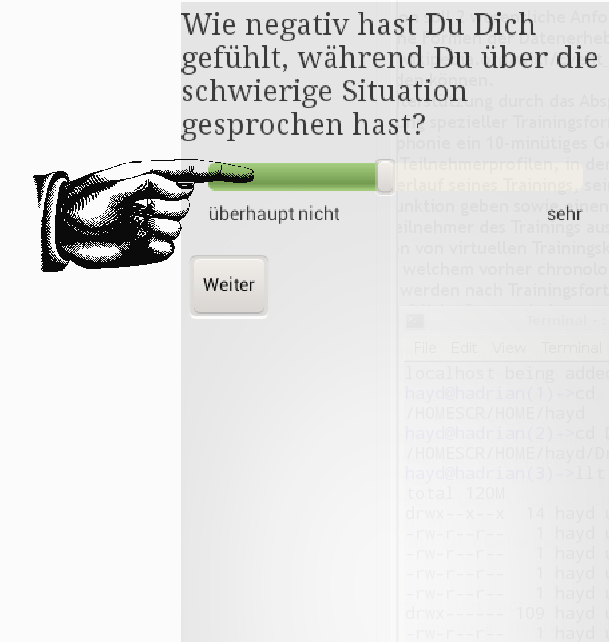
 Eingabe via Slider
Eingabe via Slider
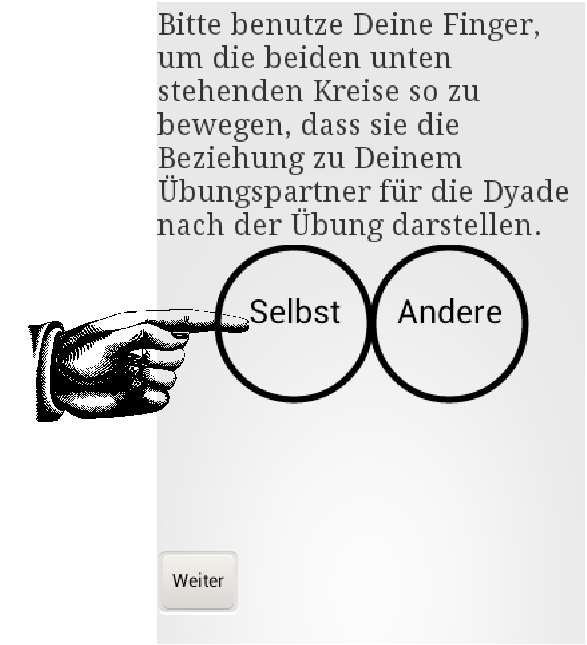
 Rückmeldung über das Verschieben von Kreisen
Rückmeldung über das Verschieben von Kreisen
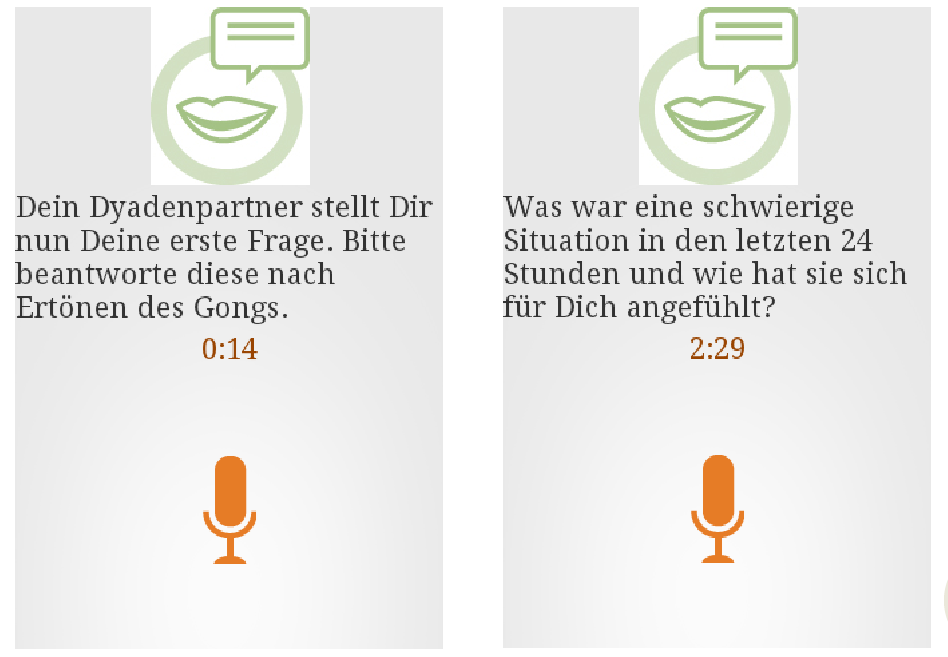
 Oberfläche auf den beiden Smartphones während einer Partnerübung mit Stoppuhr und Möglichkeit das Mikrophon stumm zu schalten
Oberfläche auf den beiden Smartphones während einer Partnerübung mit Stoppuhr und Möglichkeit das Mikrophon stumm zu schalten
Anmerkungen, Anregungen
Anmerkungen, Anregungen hinterlasse man bitte auf der Diskussionsseite oder per Mail an resourceausschreibung-at-cbs-dot-mpg-dot-de